Palettes
Create a palette
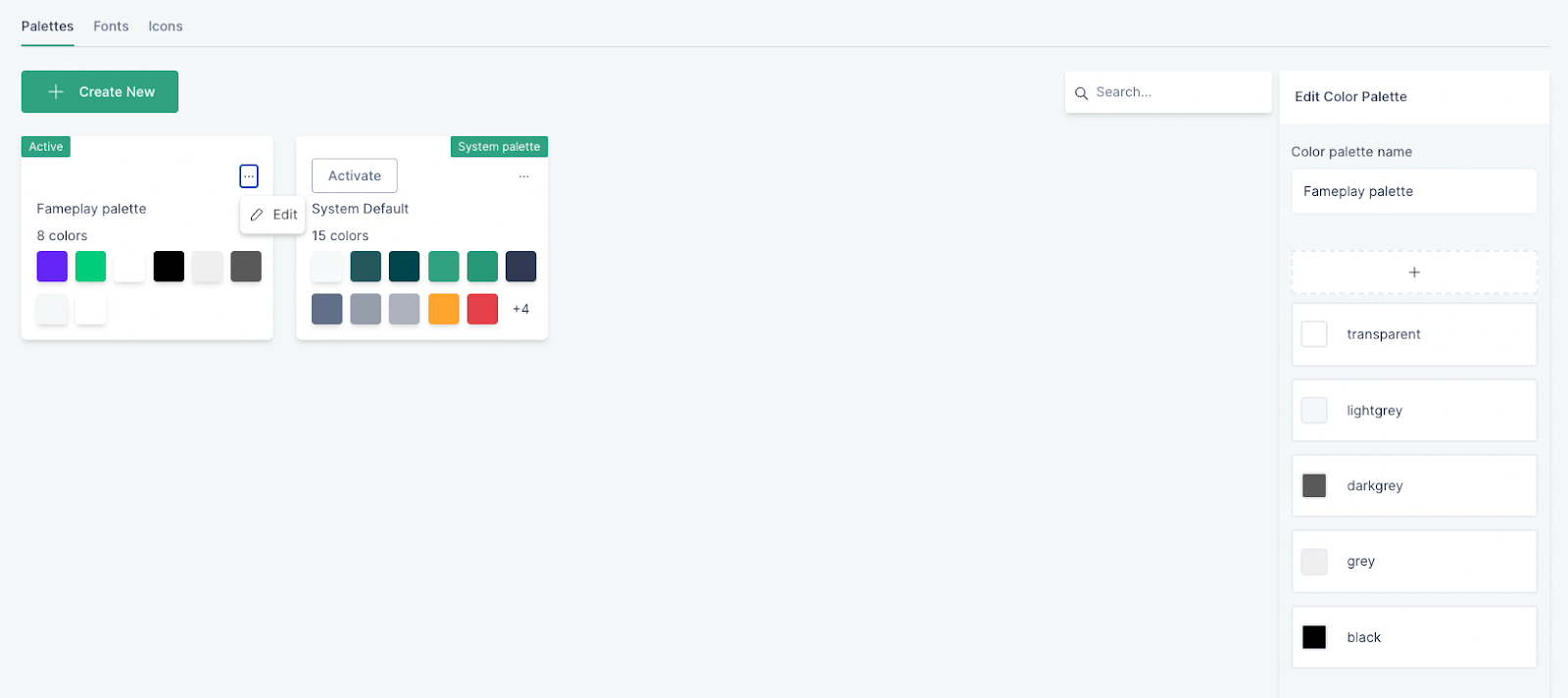
Palettes include the colors of the VP Apps designer which can be used throughout your website.
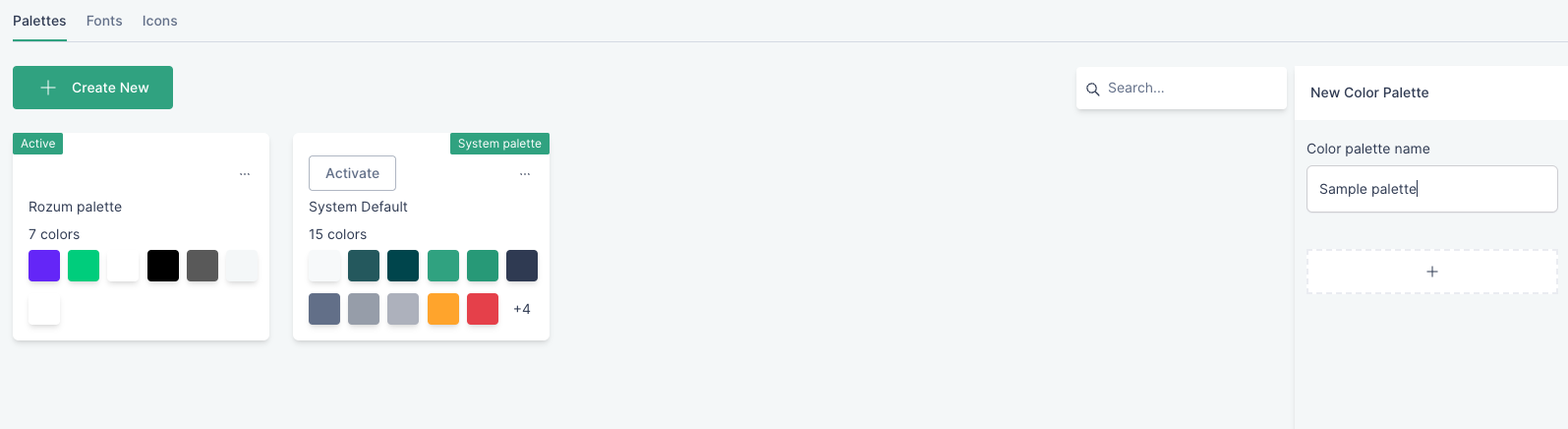
- To create a new one, click on the “Create New” button.
- On the right panel, you can see the field for the palette name.

- After naming the palette, choose the colors of the palette by clicking on the “plus” button.
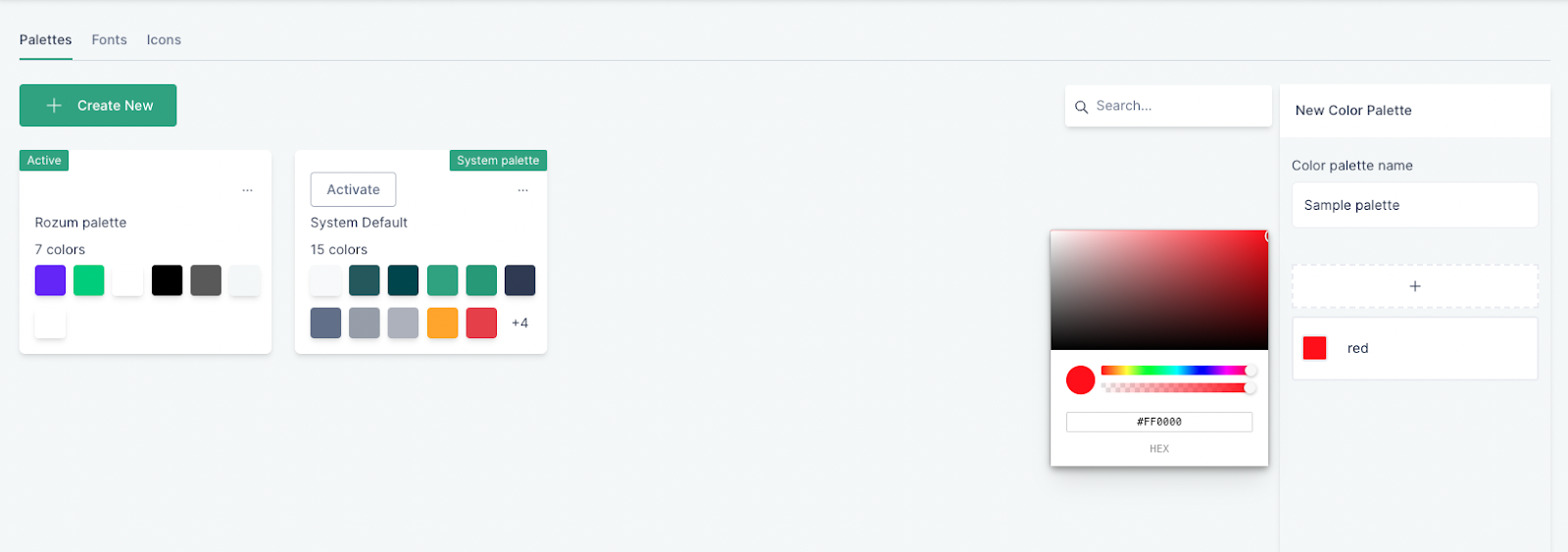
- Choose the color via the color picker or simply write the color HEX code. You can set the opacity by dragging the pointer inside the opacity bar.

- Each color added to the palette should be named.
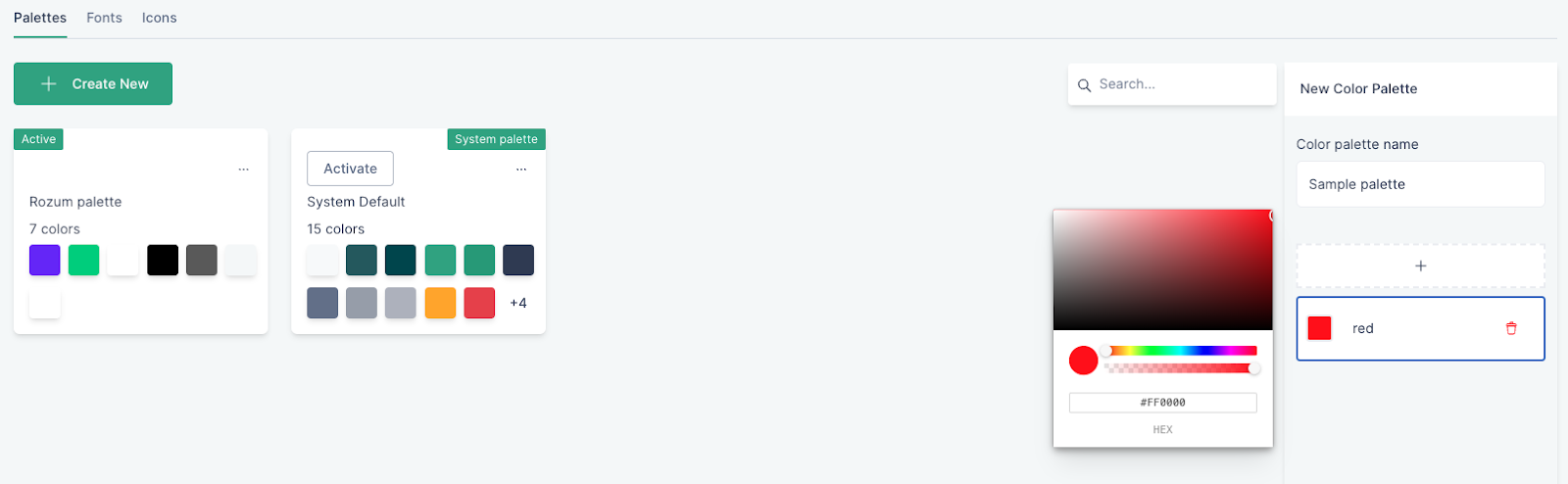
- While creating the palette you can remove any color by clicking on the delete icon on the right side of the color name.

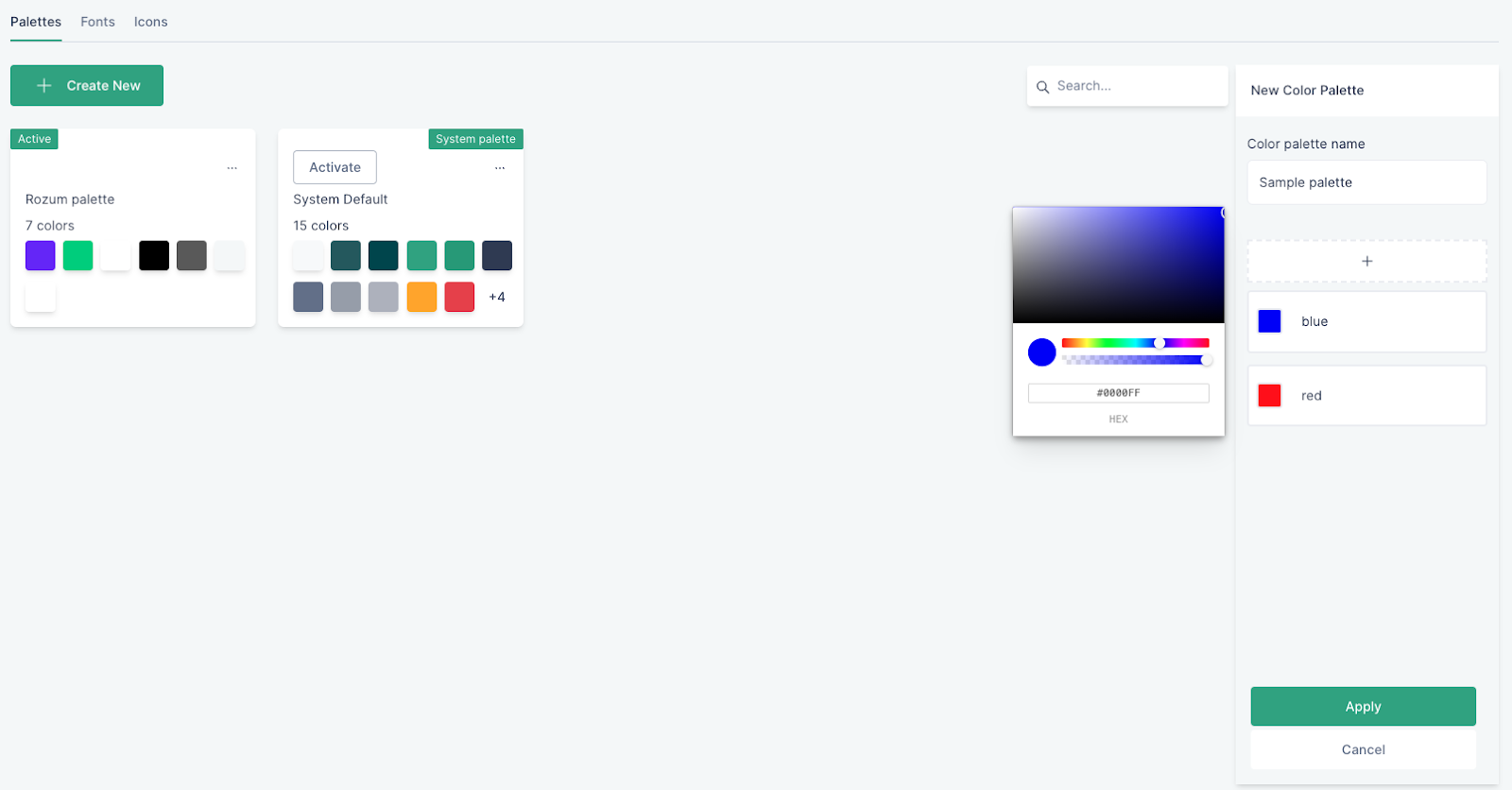
- Click on “Apply”

- Do not forget to click on “Activate” so that the created palette is applied to the designer.
- The green ‘Active’ sticker on the top-left corner, indicates that the palette is active and ready to be used when designing your pages.
Note: Selected colors from the created palette in designer will appear as ‘color-1’, ‘color-2’ and so on, and will be referring to the order of the colors as were created in the palette.
Editing a palette
Created palettes can be edited by clicking on the three dots on the palettes listing.
Editing enables adding colors to the palette, but does not allow deleting colors.

System palette
The system palette contains 15 colors and is the default palette when your organization is first created. The system palette cannot be edited or deleted.