Header
The website header is the first element visitors see when they land on the platform, that is why VP Apps offers multiple eye catching options to design the header.
To design the header, do the following:
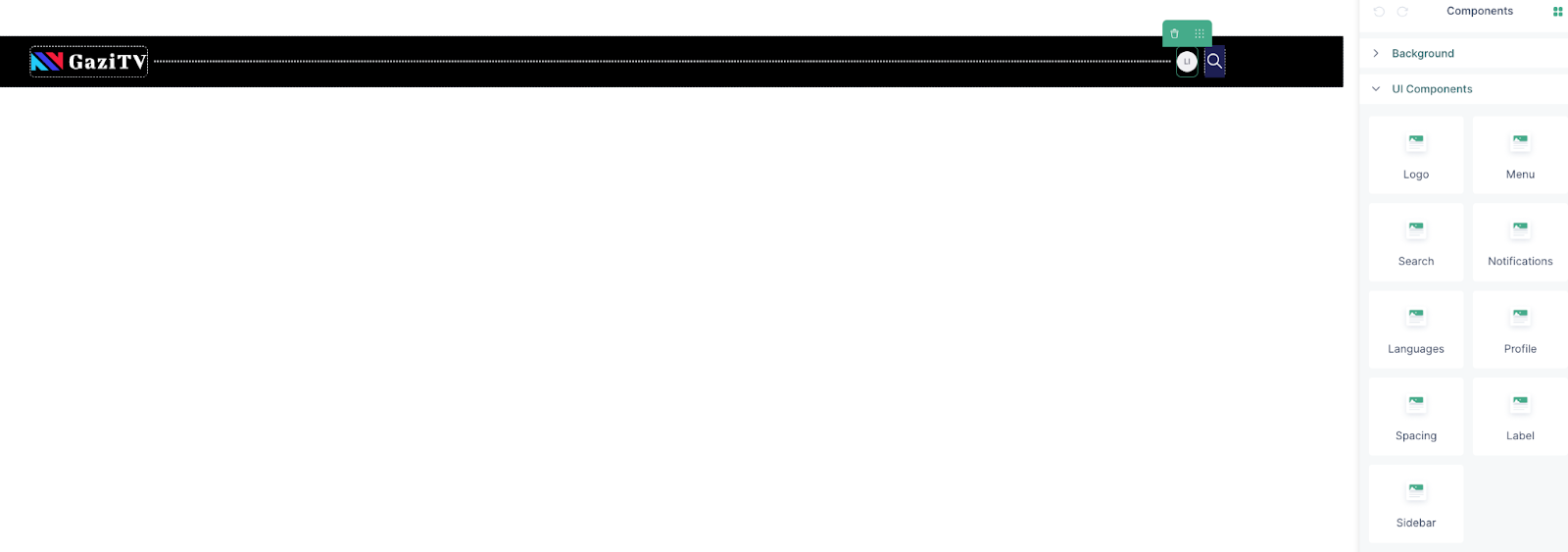
- Go to Designer and click on Header
- On the right side of the page, you’ll see the UI components which can be dragged into the drop zone.
- To separate the components, drag the spacing component between them.

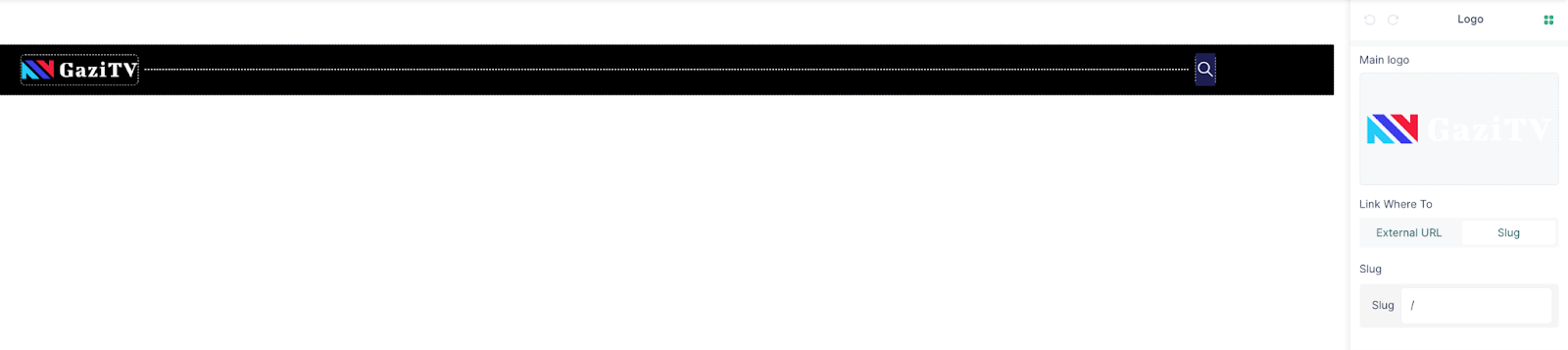
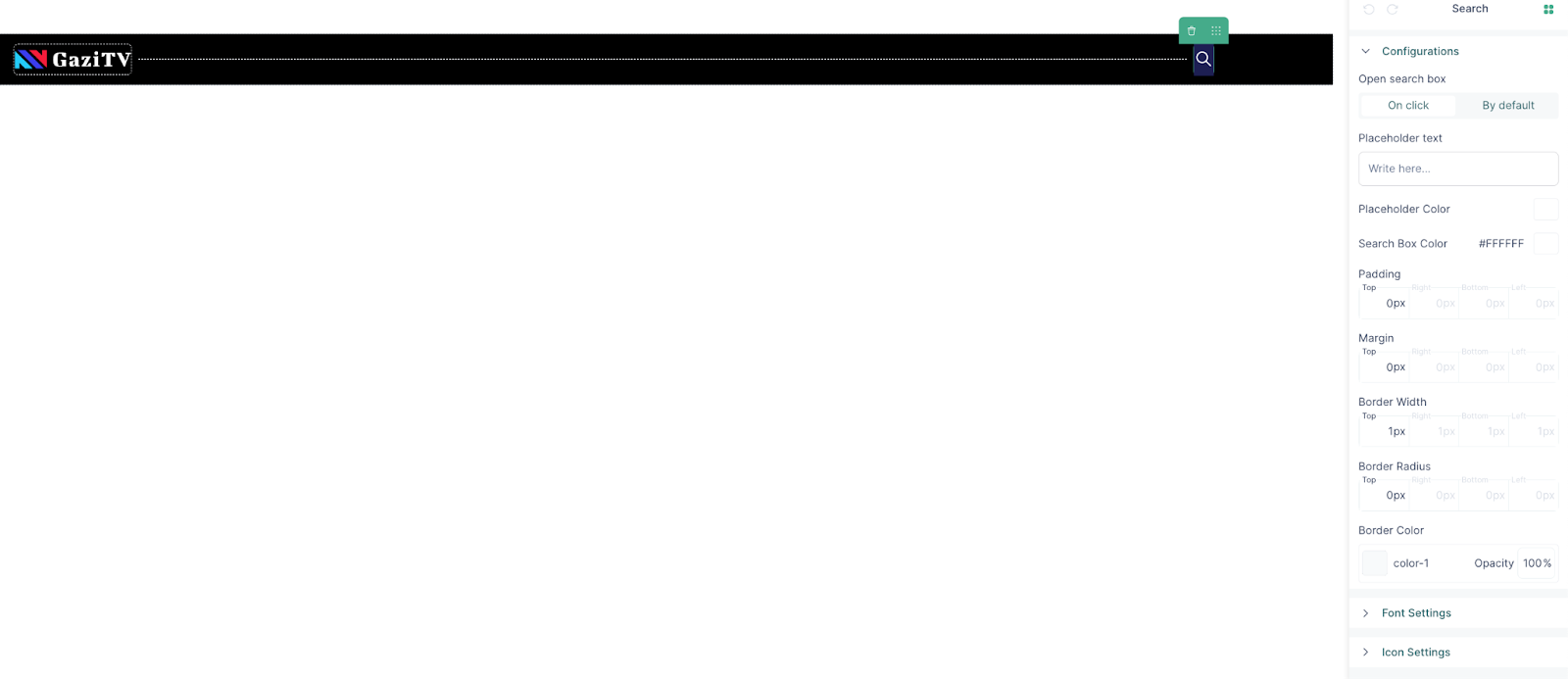
- Click on each component to configure and style them

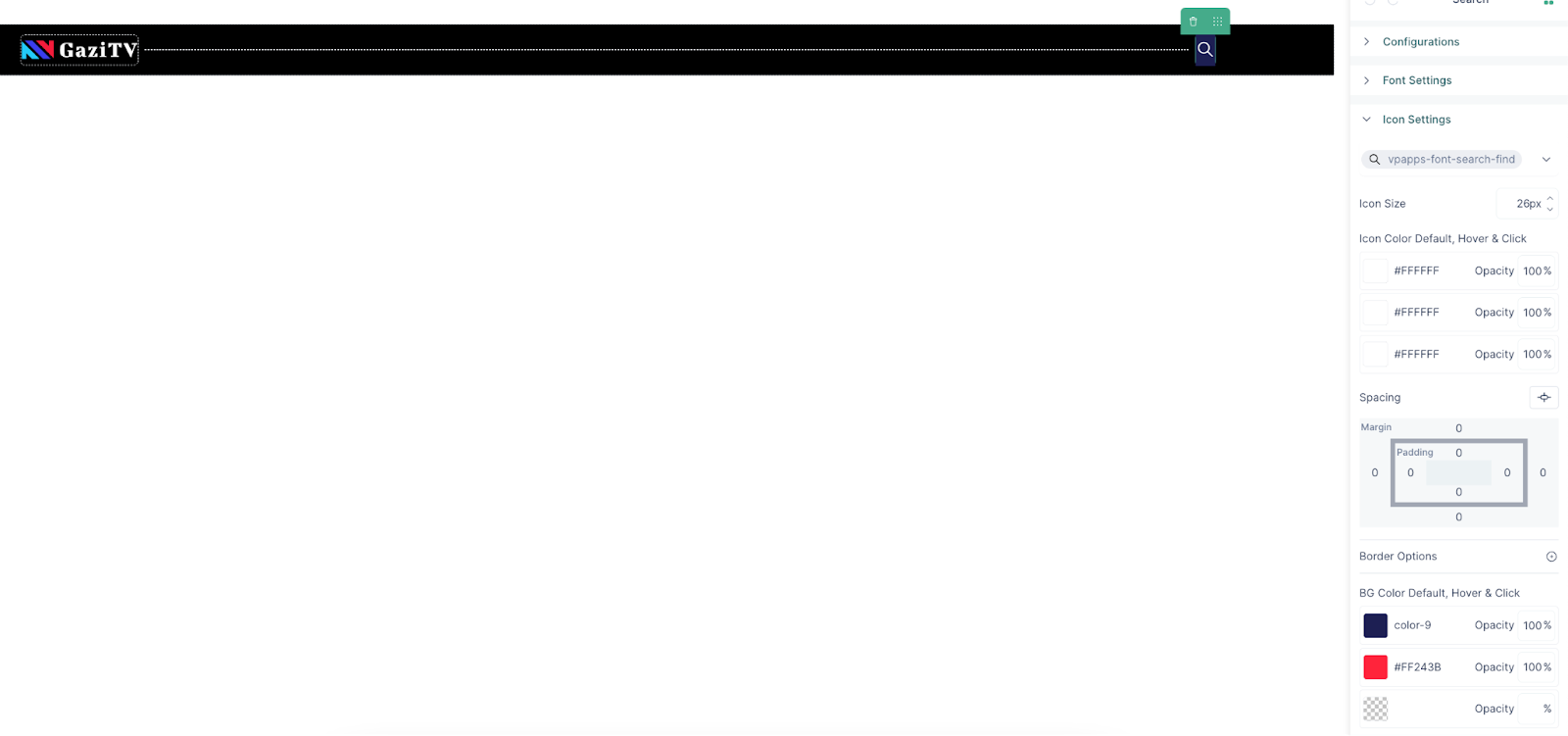
- Choose your icons for the profile, search and notifications component

- Change the icons’ size, default color and hover colors

- Feel free to add borders and background colors as you please and click on “Apply”
- After you click apply this will be saved for your desktop version, the design will be saved for the mobile and tablet versions of your platform
- If more platforms other than web are available then you need to design them as well

Note: There is only one header per project, so the user cannot delete or create multiple headers. However, the user can always go back and update it whenever they feel like switching things up.