Pages
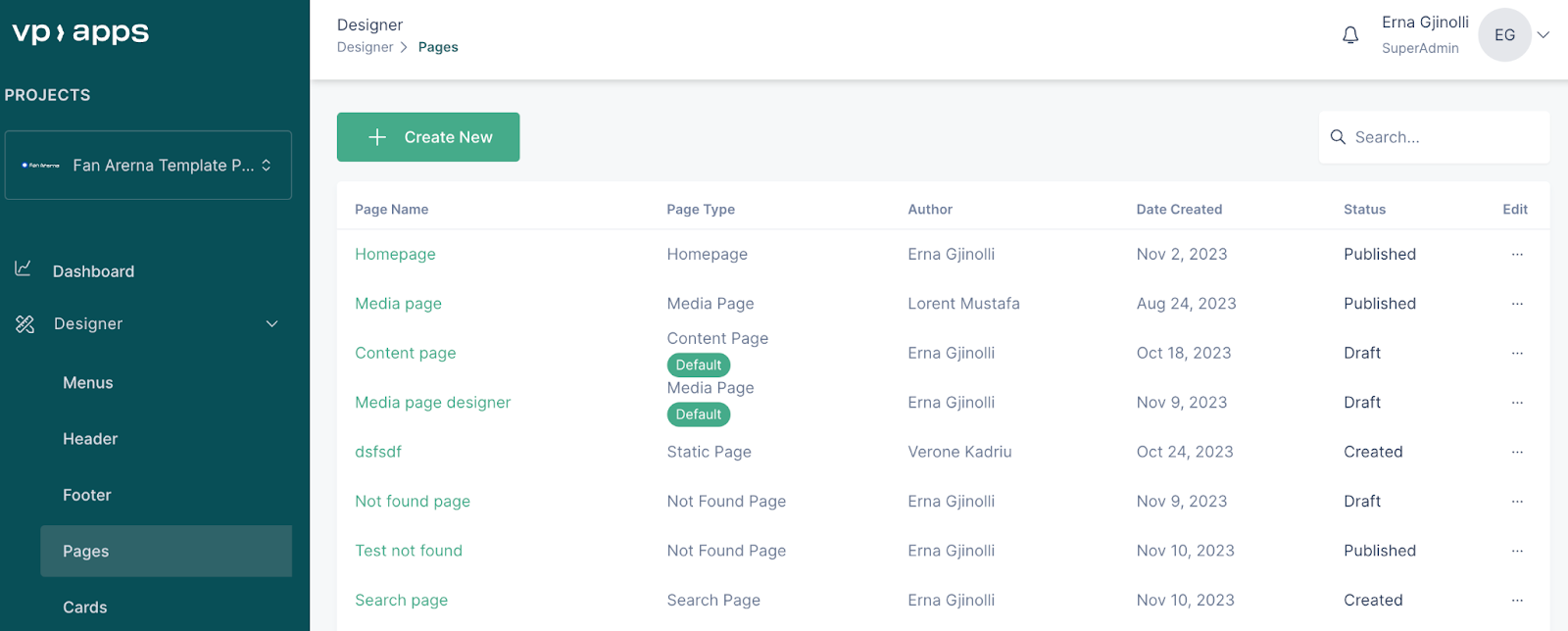
Pages represents a section in the Designer and can be found on the left navigation bar of the dashboard.

The types of pages that can be created are:
- Content page
- Media page
- Static page
- Not found page
- Search page
The Homepage is the one page that is created by the system once your project is first created.
Create a page by following these steps:
- Go to the Pages section
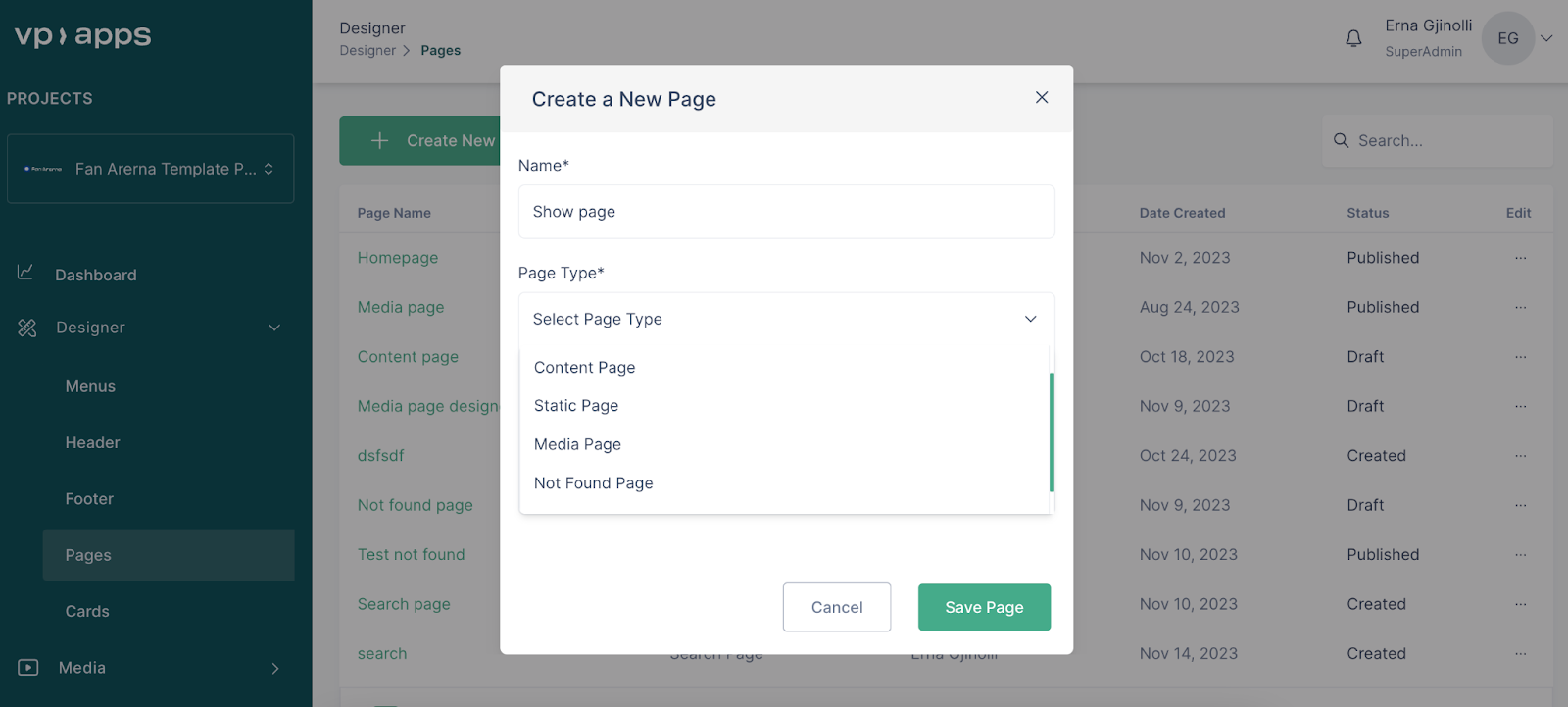
- Click on the “Create new” button
- Write the name of the page
- Choose the page type

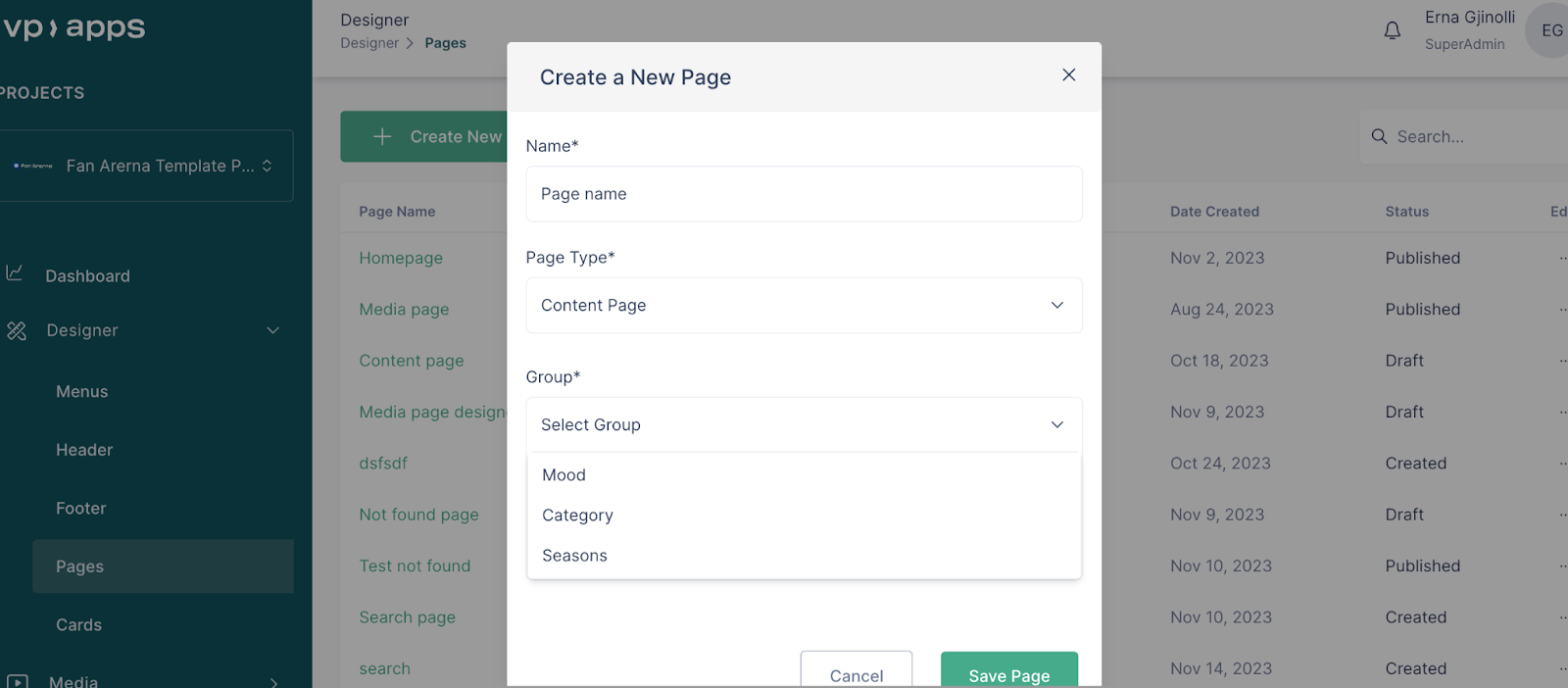
- In the case of Content page, you should also select a group, as this page will be applied for all the content of the selected group

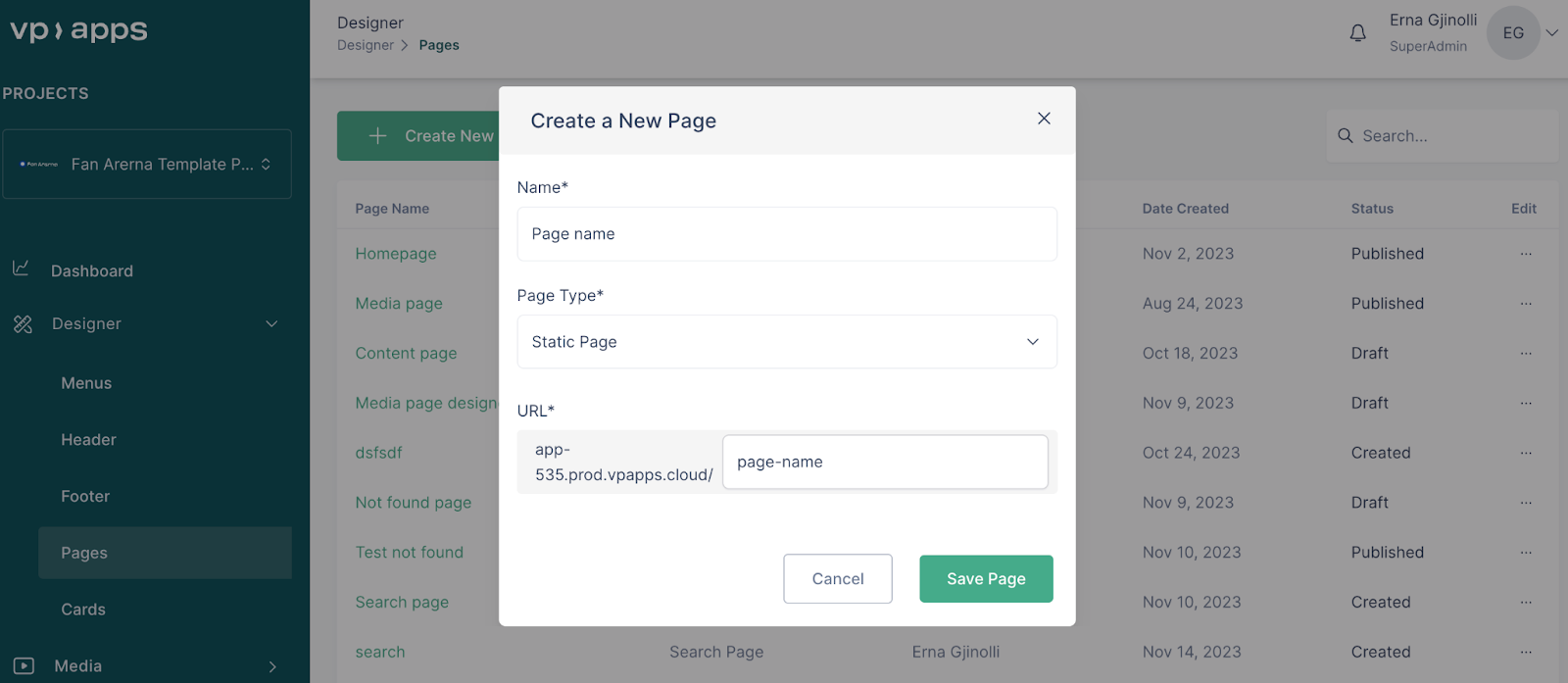
- In the case of the Static page, type in the page URL

- Click on “Save”
Homepage
By default, the project will have a Homepage created, which will be up to the user to design.
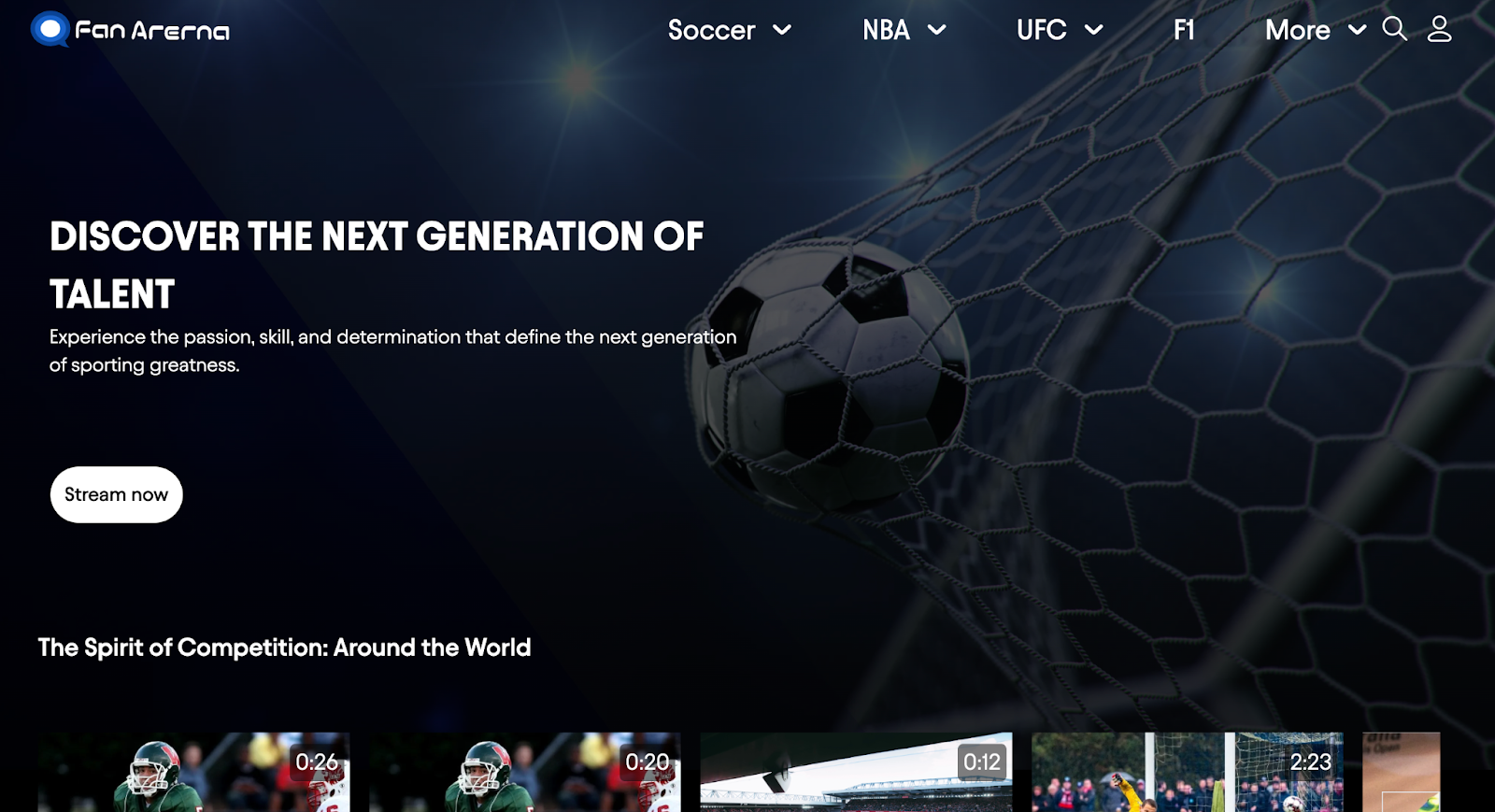
Below, find an example of a sports homepage, where the main components used are the menu in the header, the search and profile icon as well as the logo. Furthermore, a banner with the title and description have been added, and a button which can redirect users to any specified link.

Below, a content widget has been used to showcase the different shows of the site

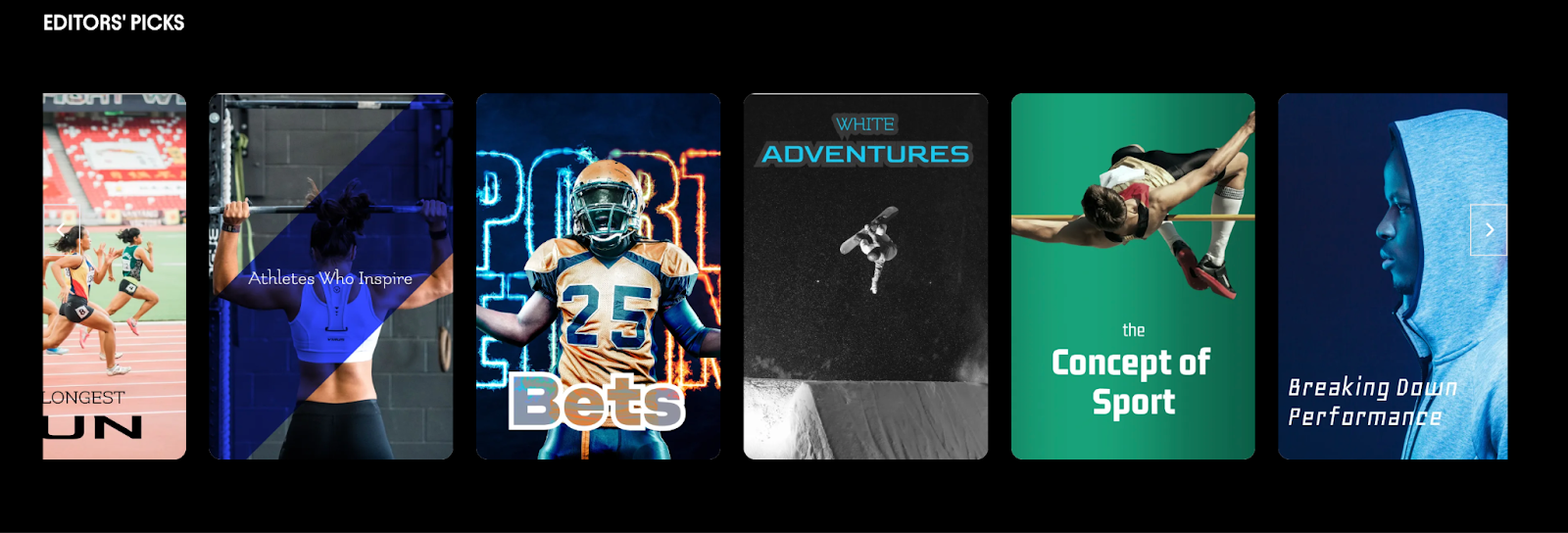
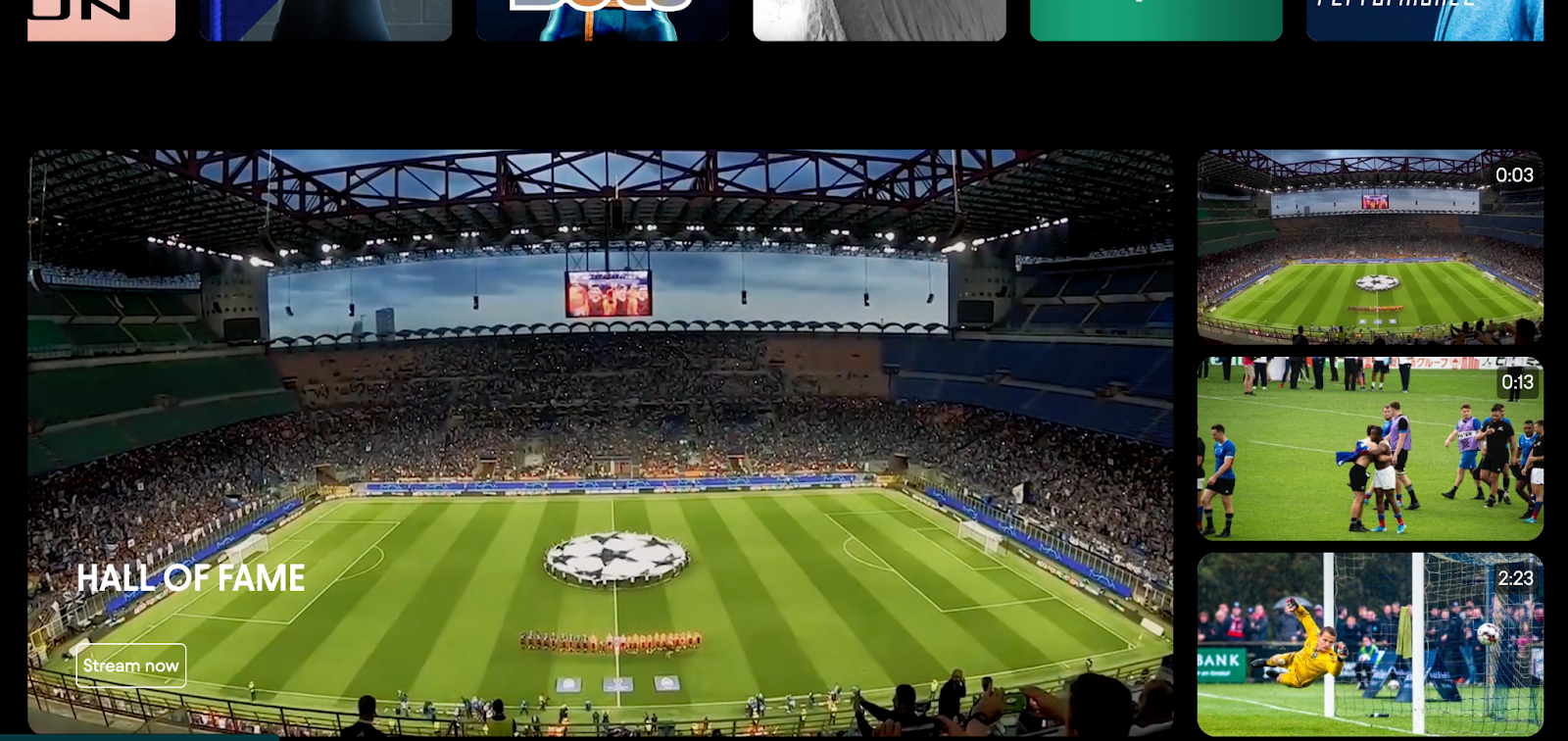
And a component called the showcase widget, has been used to show off some highlights

Media page
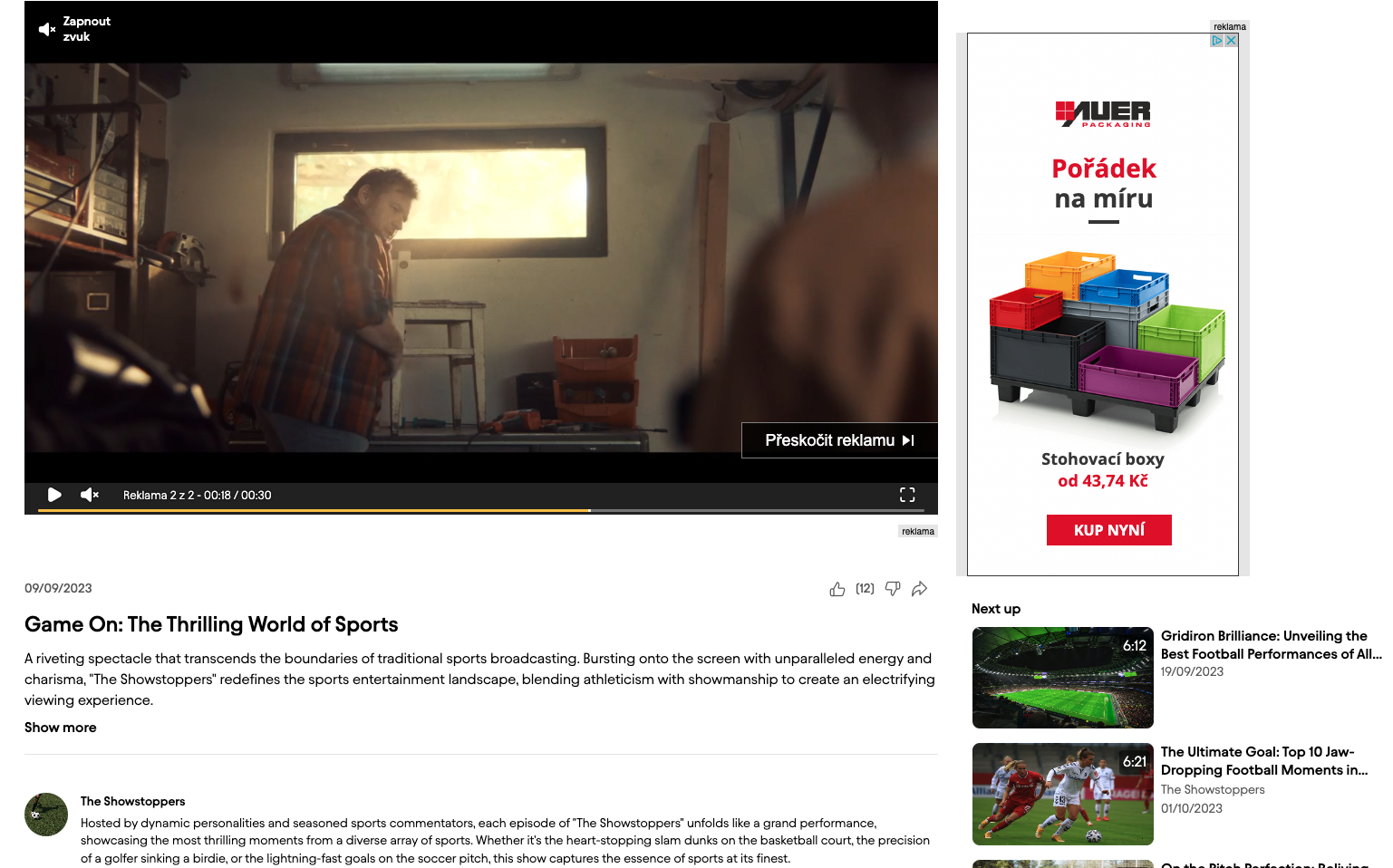
The media page is the page where the viewers can see the content, engage with other users in the comments section and can see related media content. VP Apps allows the users to create any layout that best serves the user's purpose. Three examples of media pages are shown below, which represent the components which can be used and the flexibility to arrange them as they see fit.
Default media page: A media page which has been created in the designer, can be made a default, so that all the media in your project use the same page.
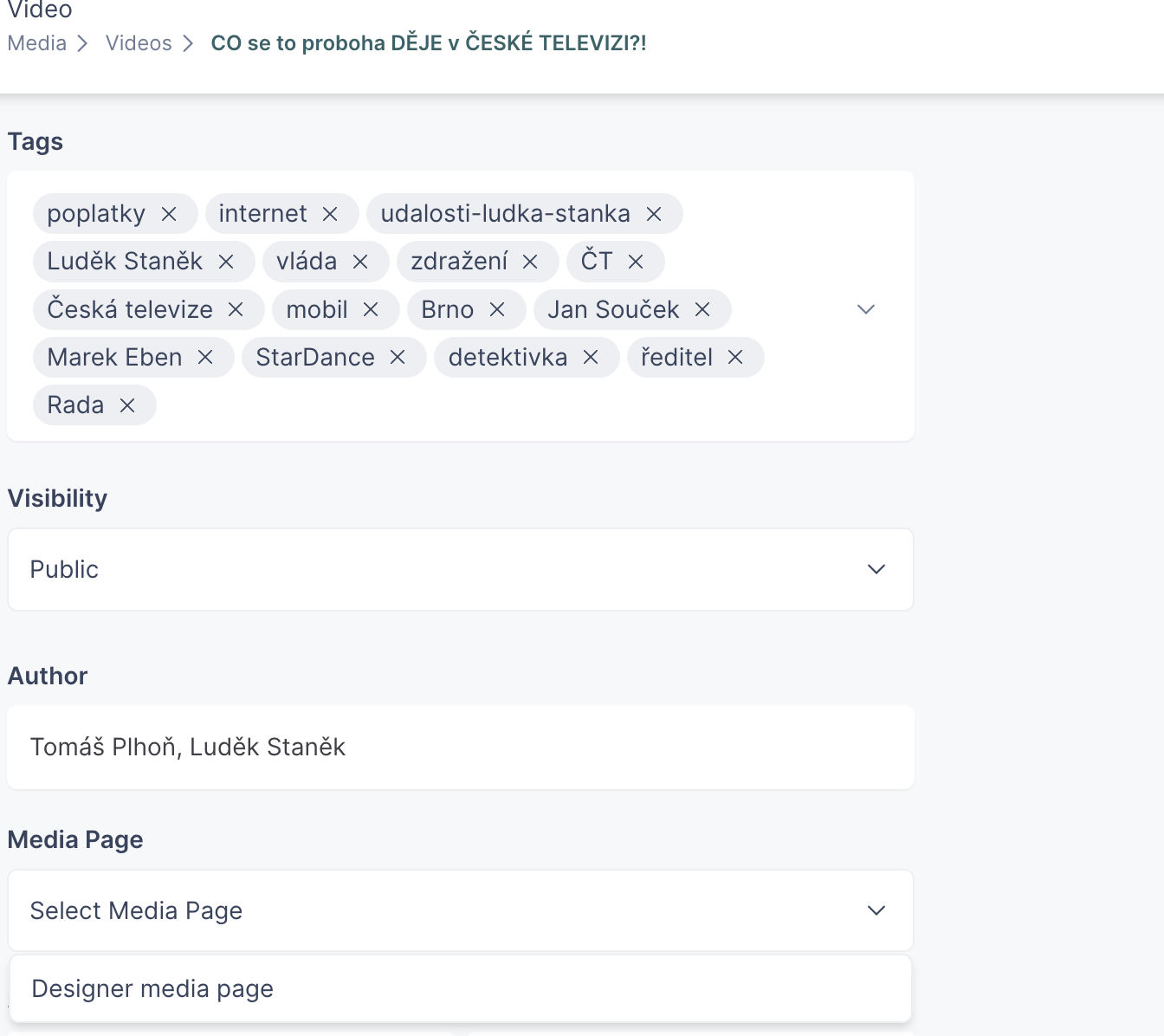
However, the user can assign a different media page to specific media if necessary, by opening the video settings and selecting the page in the general section of the media editing page.

- Conventional media page consisting of the player, comments section, following videos and ad components


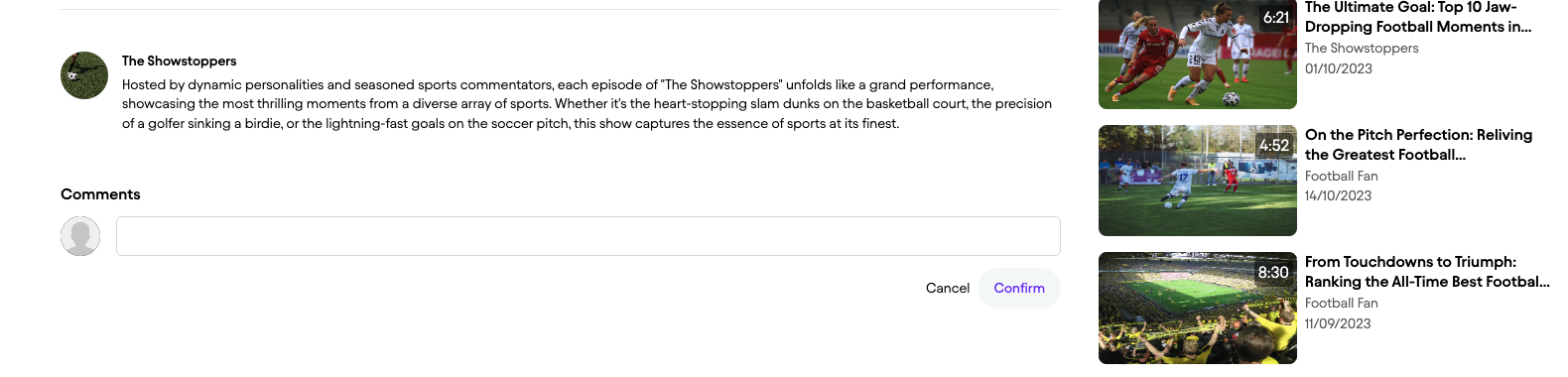
- Player only media page
Depending on your preference, a player only media page can be used if you would like to not add any engagement for the users.
The example below shows a player, and the media description.

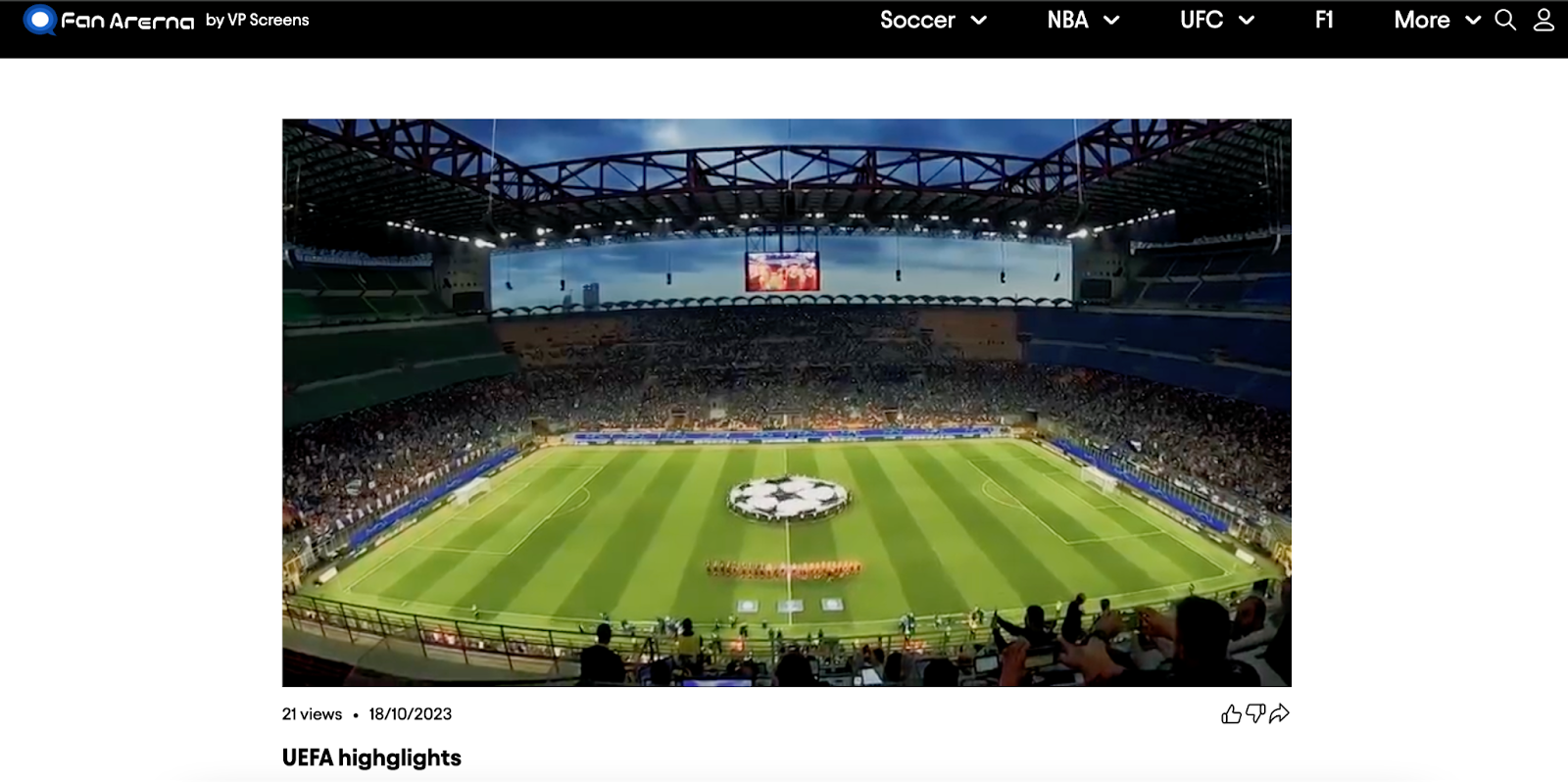
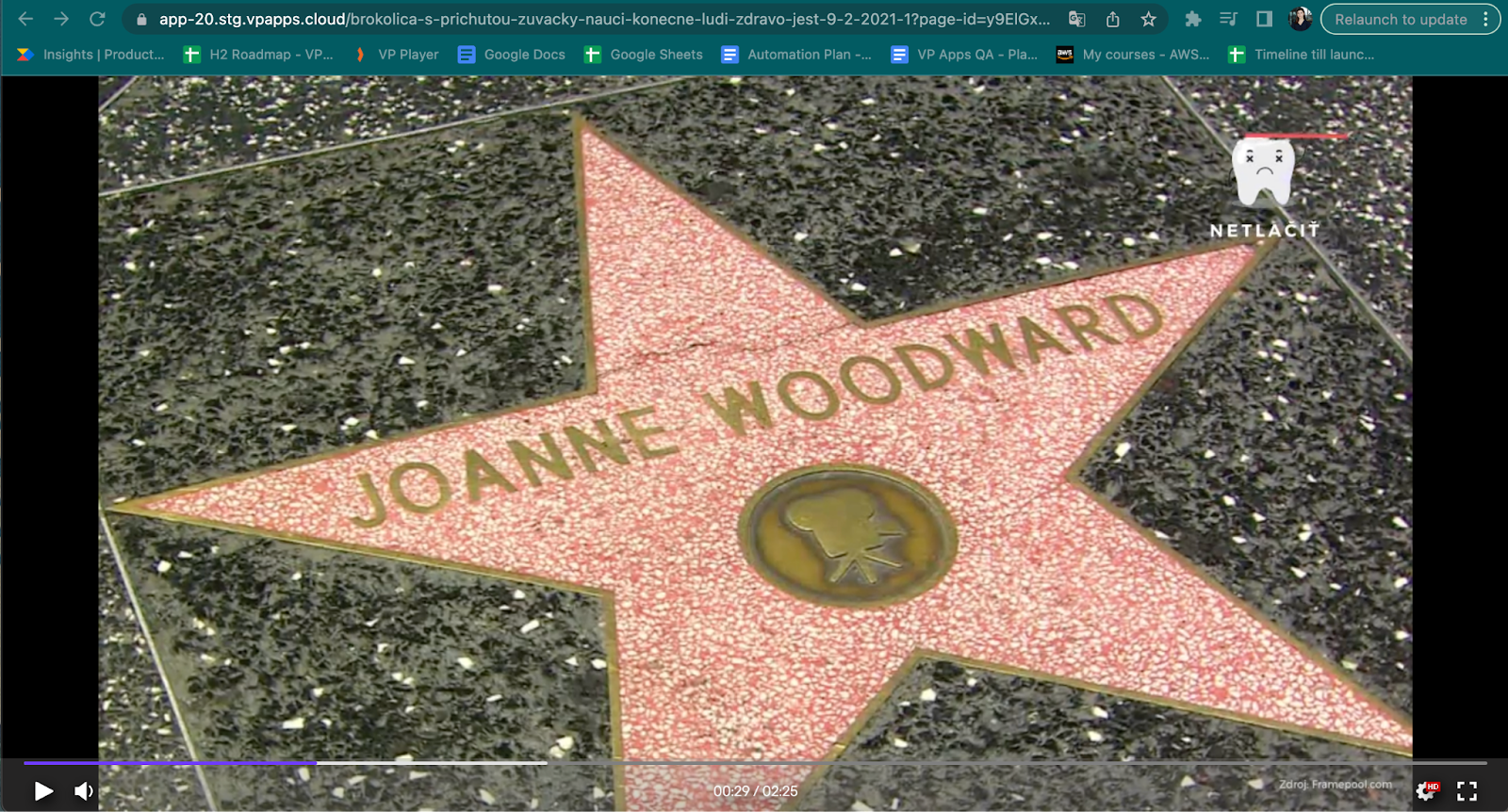
- Full screen player
The full screen player is a perfect solution for movie media pages, where a comment section and following videos are not necessary to be shown.
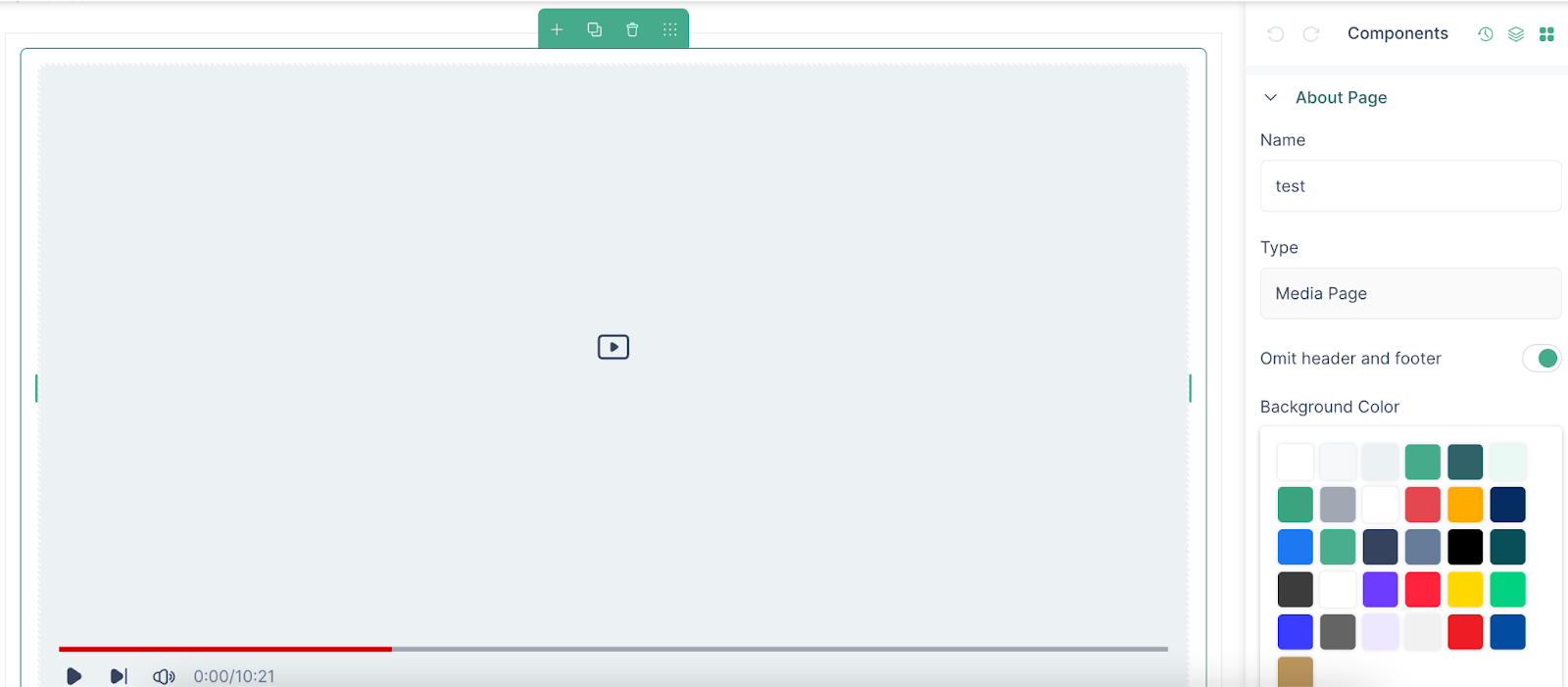
How it works:
- Create a media page
- Insert the player
- In the About page section, enable the ‘Omit header and footer’ setting
- Save the page and publish it

The example below shows the media page where on click the user sees the full screen player, but no other components of the page.

Content page
A content page is a page used for the content of the groups.
The content page is applied to all the content of the chosen group. This is a page that could be designed dynamically, so that a single layout will be applied to all of the contents.
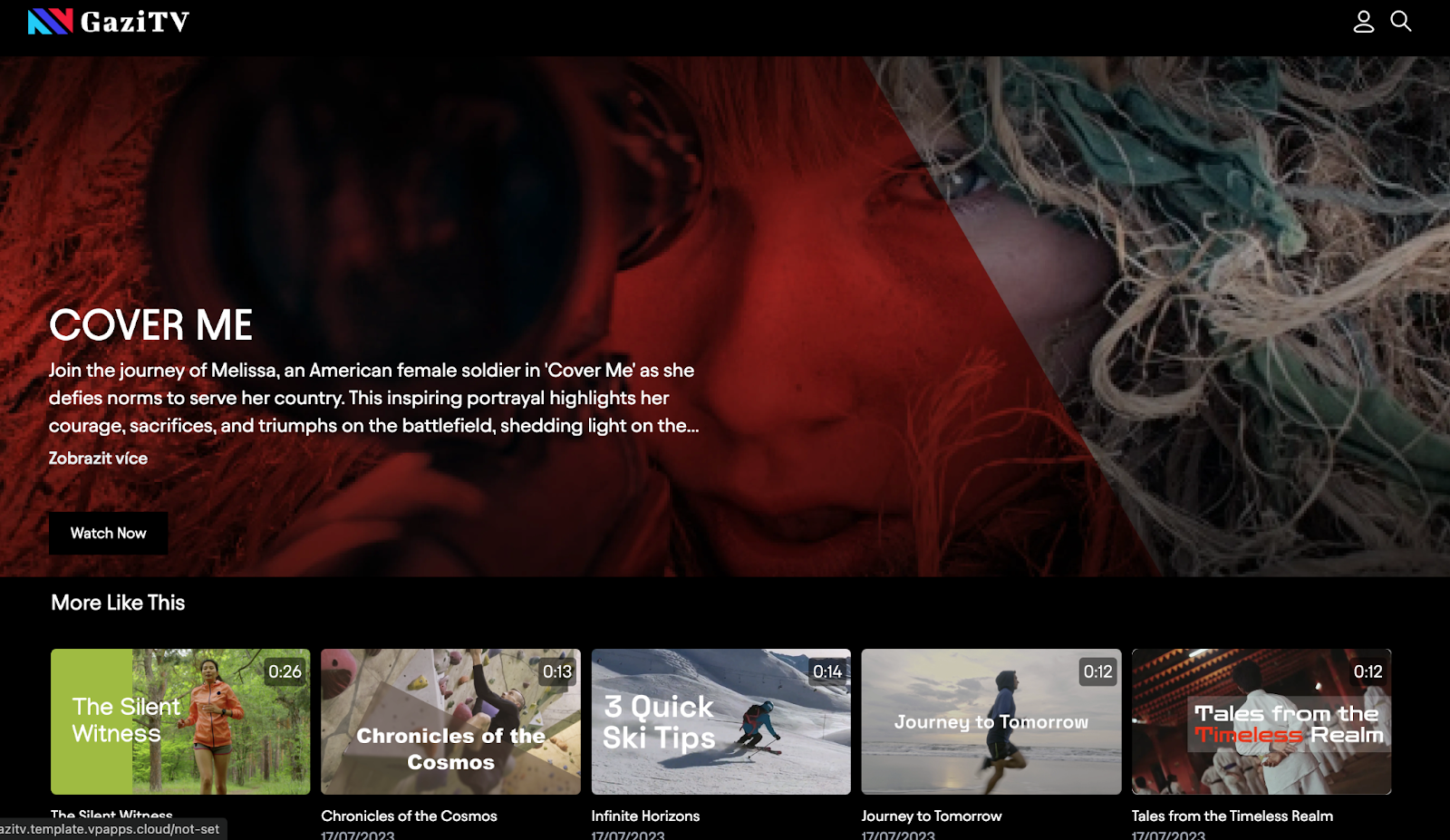
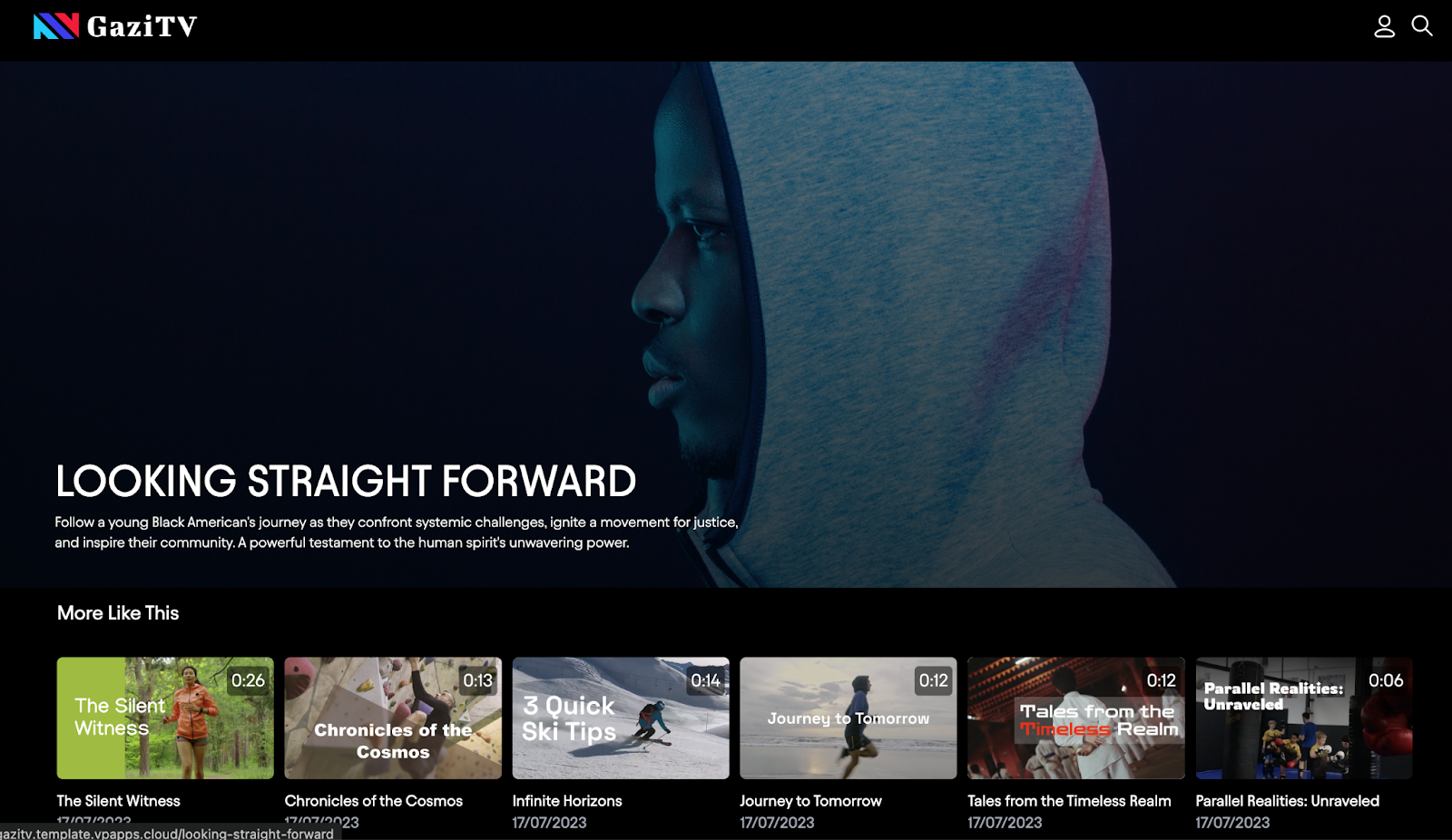
Below there are examples of a content page being used for the Shows group.
Like this show:

or this other show:

However, a content page does not necessarily have to be applied to all the shows.
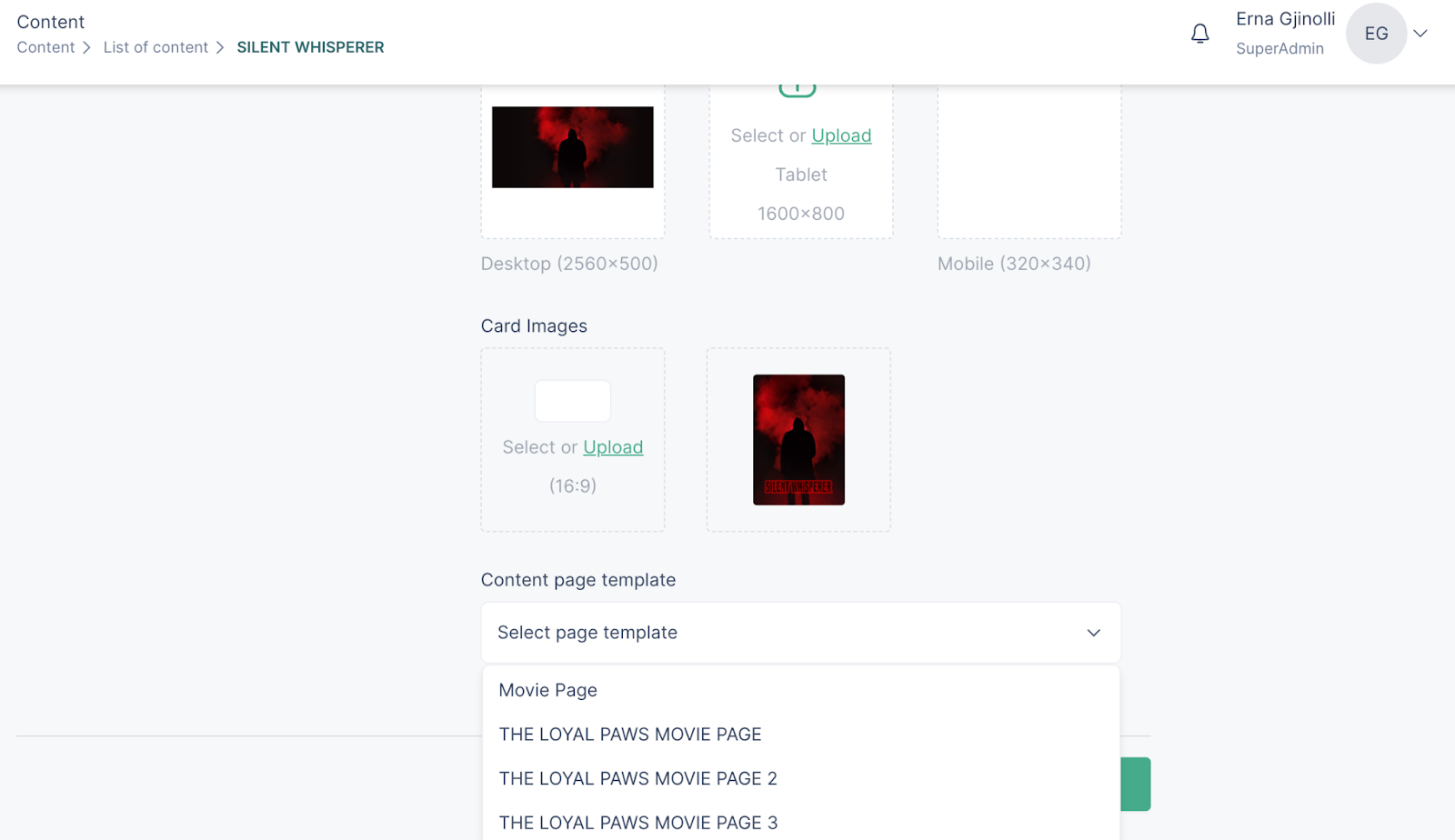
To assign a different page to one of the contents, access the content editing page, and choose an existing page in the Content page template field.

Static page
A static page is a page that can be used for writing information such as Terms & Conditions, or About us information.
The picture below shows an example of a static page used for writing the principles of privacy protection for the users of the website.
The Static page has all the UI components and widgets available therefore it can be used for other purposes. In the below examples, the Rich Text Content has been used to insert and style the text.

Below, another example of the static page used for displaying the contact information

Not found page
A 404 page, also recognized as an "error page" or "Page Not Found" page, signals that the user has arrived at the desired domain, but the specified URL path does not lead to a valid page.
To design the 404 page, all the UI components can be used, except for Content Widgets.
The same process as with designing other pages applies in the case of the 404 page design.