Footer
A website's footer is crucial for user experience, housing vital links like navigation menus, contact details, and legal information. It enhances design consistency, adds professionalism, and contributes to SEO efforts by providing valuable content and keywords.
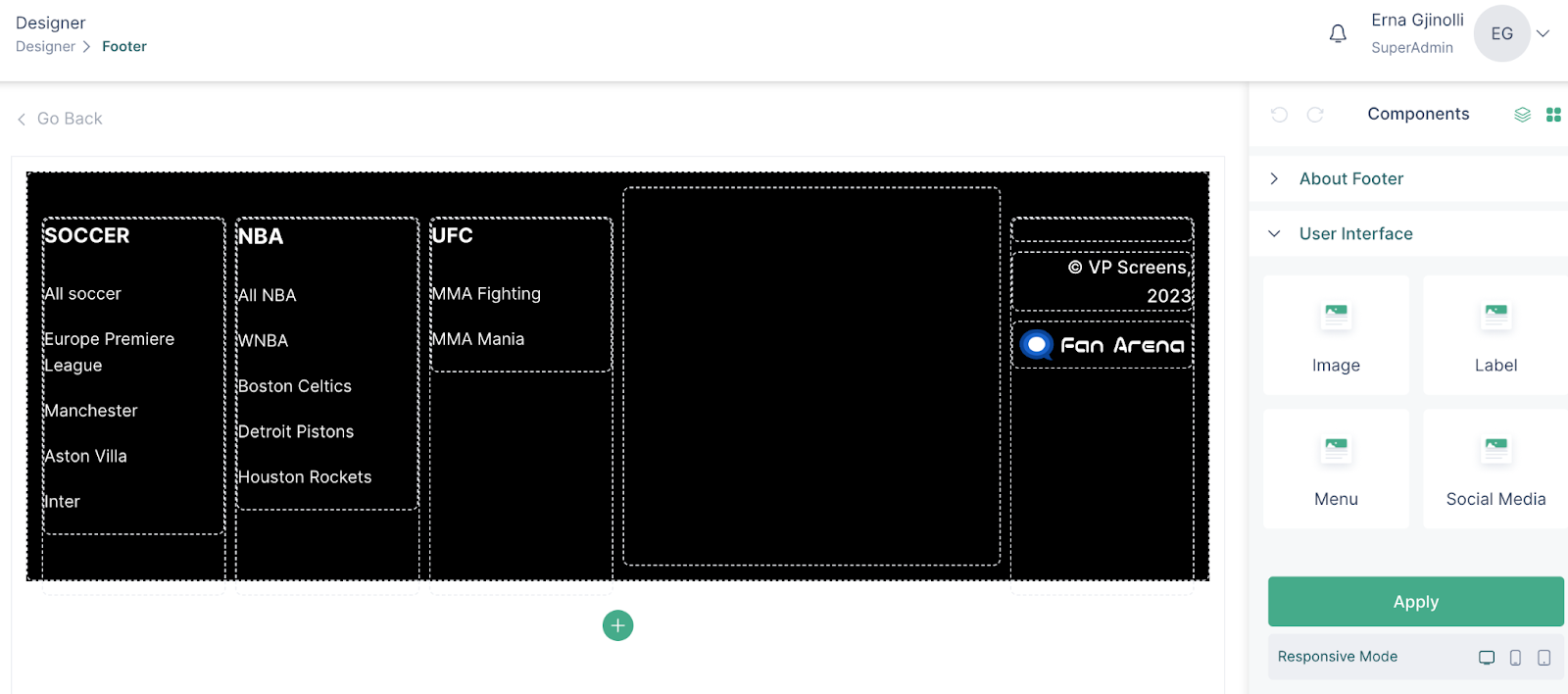
Here are the steps for creating a footer for your website:
- Go to Designer and enter the footer page
- The components that can be used are: images, menus, social media links and labels
- Drag and drop the desired components within the columns
- Choose the background color of the footer in the About footer section
- Set a width and height if desired
- Click “Apply”

The designed footer looks like this:

Note: A project can only have one footer, so the user can not delete or create a new footer. However, the user can easily edit it anytime.