Players Management
VP Player allows one to create different players and allows the user even to use different players on the same page. The settings for configuring a player are divided into four tabs:
- Setup
- Customize
- Advertising
- Localization
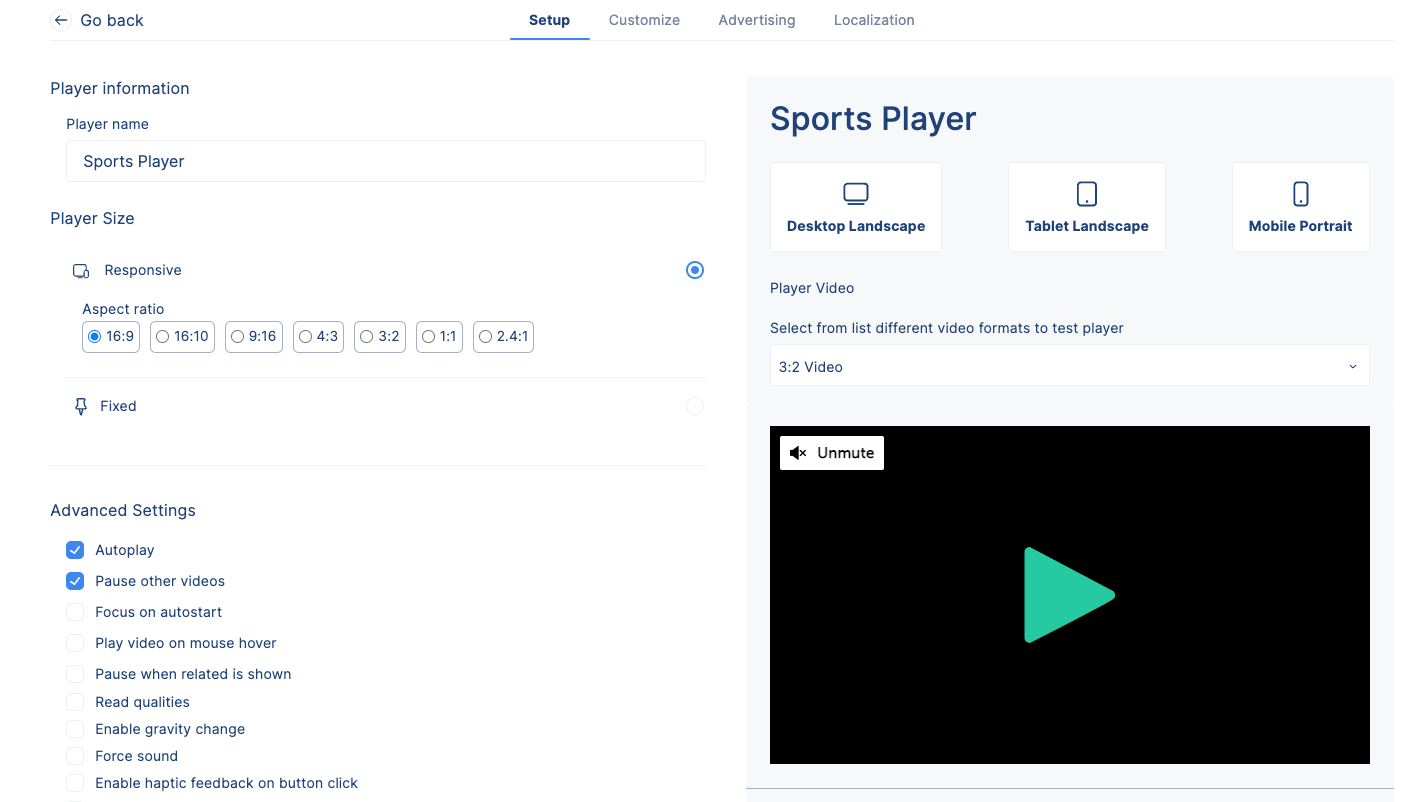
Setup Tab
The Setup Tab includes all the settings of the player from general information, size to advanced settings, and previews the player.
 The list of Setup settings and their description is listed on the table below:
The list of Setup settings and their description is listed on the table below:
| Setting Name | Description |
|---|---|
| Player Name | The short summary of what the player is about. |
| Player Size | The size of the player that can be responsive with aspect ratios or fixed with pixels for width and height. |
| Autoplay | Autoplay makes the video autoplay once the player is loaded. |
| Pause other videos | If other videos should pause when this player starts playing. |
| Focus on autostart | If the player should take focus when autostarted. If true, keyboard presses are registered as player interactions. Example: "space bar" pauses the video. instead of scrolling the page down. |
| Play video on mouse hover | The video starts playing when the mouse is on hover. |
| Pause when related is shown | [Mobile App] If video should pause when related videos are shown in full screen mode. |
| Read qualities | [Mobile App] If f player should read qualities from video file. |
| Enable gravity change | [Mobile App] If player can have a pinch to zoom feature, that allows zooming in video. |
| Force sound | [Mobile App] If player should start with the sound even if the device is in silent mode. |
| Enable haptic feedback on button click | [Mobile App] If player should make a haptic feedback on buttons click |
| Enable haptic feedback on pinch to zoom | [Mobile App] If player should make a haptic feedback on "pinch-to-zoom" |
| Autostart on load | If the video should start as soon as the player is loaded. Current implementation only allows video to start if the player is viewable. |
| Autostart on viewable | Content starts playing once the video player is viewable on the page. |
| Autopause on viewable | Content stops playing once the player is viewable on the page. |
| Autopause on cuepoint | Enables pausing of the video at specific times. It is mostly used to get user interaction. |
| Delay live videos | This allows you to set the duration through which you want to delay the live stream. |
| Jump back after midroll | A few seconds of the content shown before the midroll will be replayed once the midroll is over |
| Ad announcement | The viewer is notified about the start of an ad. |
| Loop content | If true, the video will start again as soon as it ends. |
| Mute on start | When the content is played it starts off muted. |
| Float on scroll | Allows the viewer to scroll through the page while having the video in view all the time. |
| Sharing | Allows the viewer to share the content to social media. |
| Casting | Allows the viewer to play videos on TV or desktop and control (play, pause etc.) through the mobile device. |
| Recommended videos | Recommended videos are shown to the viewer. |
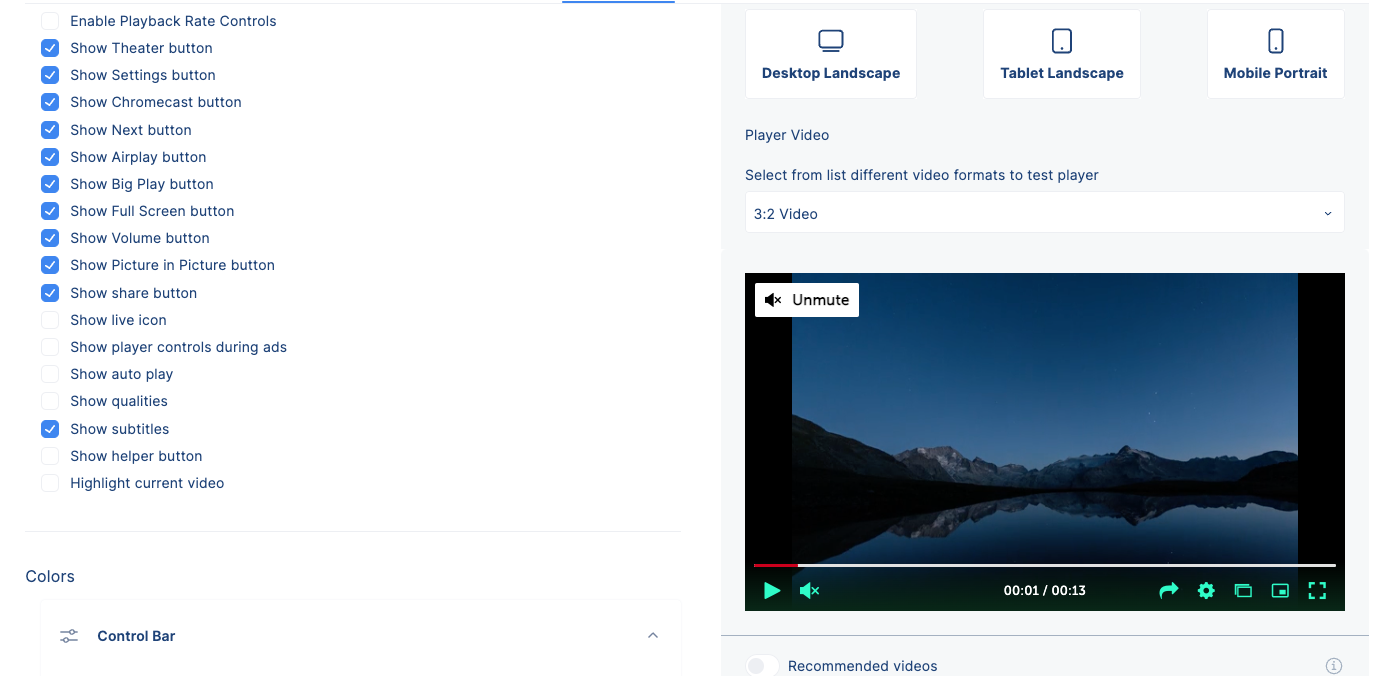
Customize Tab
The Customize Tab includes all the settings related to the customization of the player’s look and display options.
 Read below the list of the settings and their descriptions.
Read below the list of the settings and their descriptions.
| Setting Name | Description |
|---|---|
| Show content title | The video title is shown |
| Show content description | The video description is shown |
| Enable Playback Rate Controls | The viewer can use the playback rate controls to speed up or slow down the rate at which the content is played. |
| Show Theater Button | The viewer can see and use the theater mode button |
| Show Settings Button | The viewer can see and use the settings button |
| Show Chromecast Button | The viewer can see and use the chromecast button |
| Show Next Button | The viewer can see and use the next button. |
| Show Airplay Button | The viewer can see and use the airplay button. |
| Show Big Play Button | The viewer can see a large Play button before the video has played. |
| Show Full Screen Button | The full screen button is visible on the player’s control bar. |
| Show Volume Button | The volume button is shown on the player’s control bar. |
| Show Picture in Picture Button | The picture in picture button is shown on the player’s control bar. |
| Show Share Button | The viewer can see and use the share button |
| Show Live Icon | The viewer can see the Live badge instead of duration if the video is a livestream |
| Show Player Controls during Ads | The viewer can see the control bar during ads |
| Show Auto Play | The viewer can enable/disable autoplay setting |
| Show Qualities | The viewer can see the available video qualities |
| Show Subtitles | The viewer can see the available subtitles |
| Show Helper Button | The help button is shown on the player |
| Highlight Current Video | The current playing video of the playlist is highlighted |
| Colors | User can choose different colors of the components of the player and playlists |
| Logo | Appearance of a brand’s logo on the player |
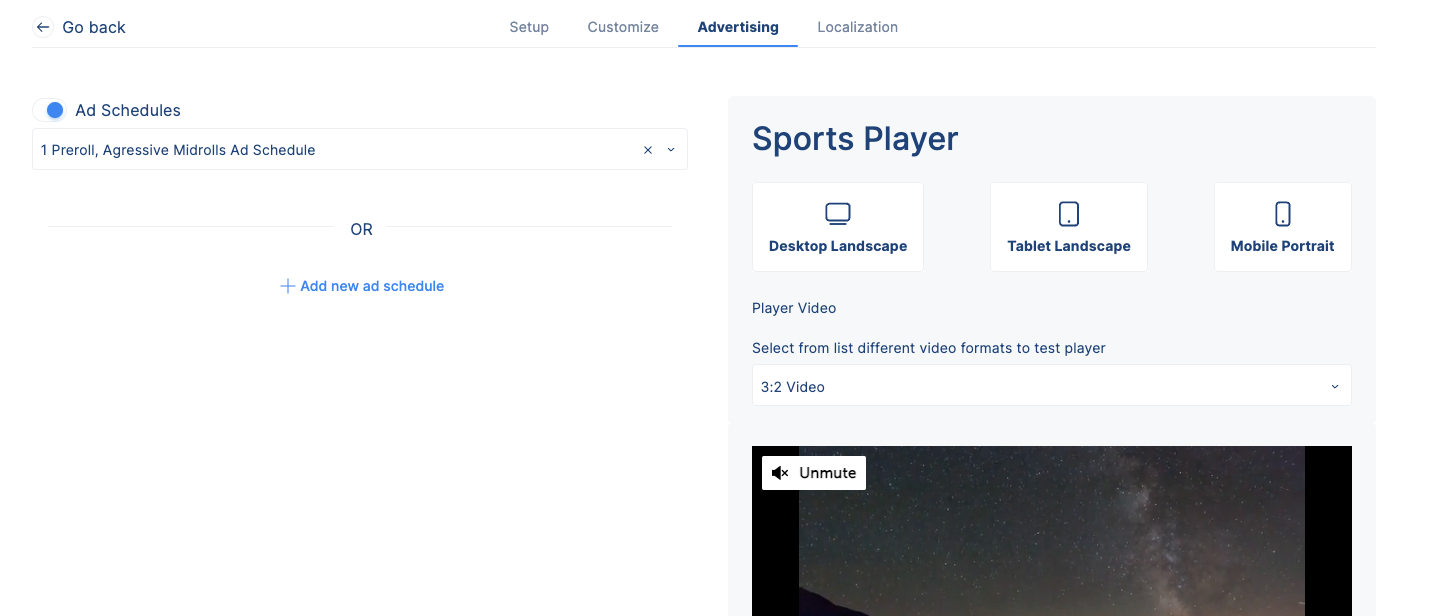
Advertising Tab
The Advertising Tab includes the option to add ad schedules directly to the player and assign them to every video played with the player.

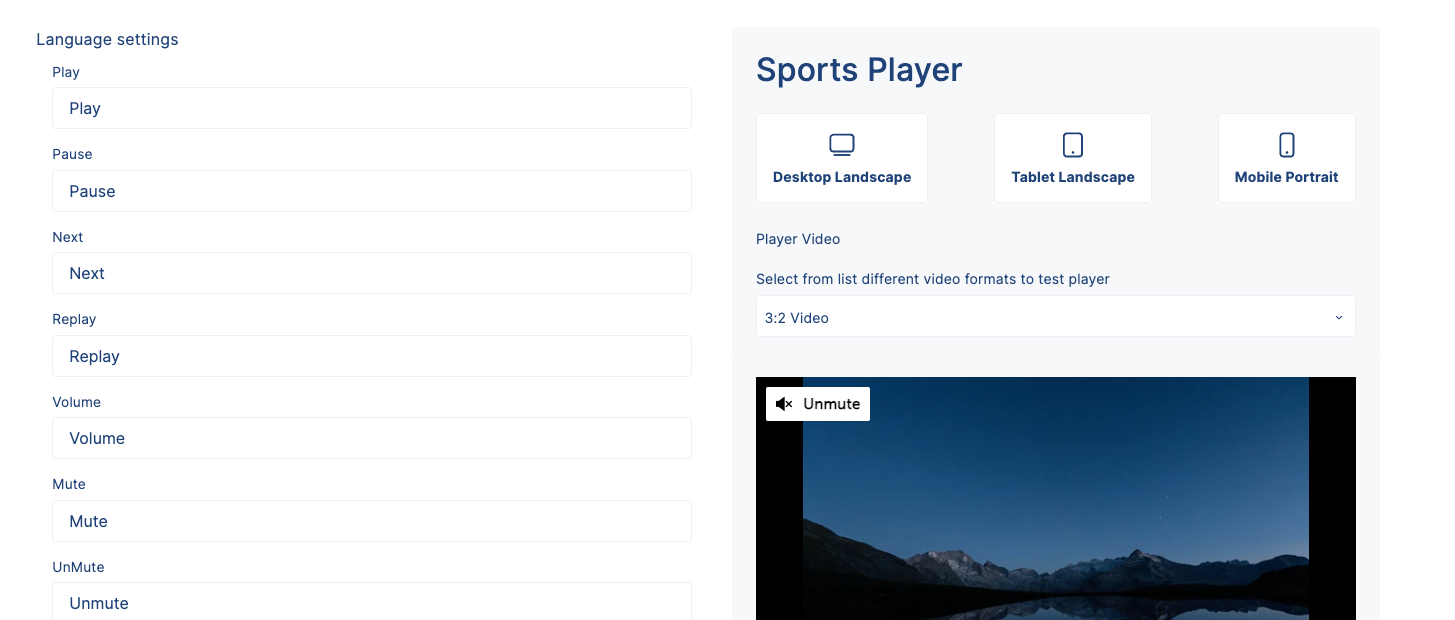
Localization Tab
The localization tab includes the language settings for every key of the player that can be changed by the user based on their language.